

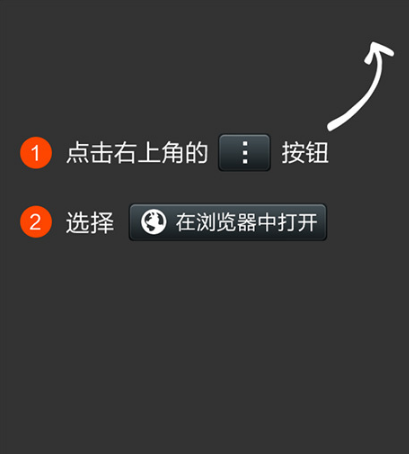
效果图:

CSS代码
<style type="text/css">
*{
margin:0;
padding:0;
}
a{
text-decoration: none;
}
img{
max-width: 100%;
height: auto;
}
.weixin-tip{
display: none;
position: fixed;
left:0;
top:0;
bottom:0;
background: rgba(0,0,0,0.8);
filter:alpha(opacity=80);
height: 100%;
width: 100%;
z-index: 100;
}
.weixin-tip p{
text-align: center;
margin-top: 10%;
padding:0 5%;
}
</style>
HTML代码
<div class="weixin-tip">
<p>
<img src="live_weixin.png" alt="微信打开"/>
</p>
</div>
JS代码
<script type="text/javascript">
$(window).on("load",function(){
var winHeight = $(window).height();
function is_weixin() {
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == "micromessenger") {
return true;
} else {
return false;
}
}
var isWeixin = is_weixin();
if(isWeixin){
$(".weixin-tip").css("height",winHeight);
$(".weixin-tip").show();
}
})</script>
-
-
赞同来自:
非jquery解决办法
<script type="text/javascript">
var is_weixin = (function(){return navigator.userAgent.toLowerCase().indexOf('micromessenger') !== -1})();
//console.log(is_weixin);
//alert(is_weixin);
if(is_weixin){
var weixintip=document.getElementById("weixintip");
weixintip.style.display='block';
}
</script>

编辑回复